实现切换功能导航代码
05-08
将下列代码添加到需要放置的地方:
- <!--地区切换--><style type="text/css"> #city *{ margin:0;padding:0; z-index:1000000; top:0;left:0px; float:left;}#warpper{ position: relative; z-index:1000000; margin-top:20px;}#city { font:normal 12px Verdana, Arial, Helvetica, sans-serif; text-align:center; z-index:1000000;}#city a{ cursor:pointer; color:#666}#city dl{ height:18px; line-height:18px; padding:0 10px;}#city dt,.normal{ float:left; padding:0 10px 0 0 ; border-right:0px solid #ccc; text-decoration:none; width:auto; cursor:pointer; color:#FF3300; font-weight:bold;}#city dt.over{ position:relative;padding:0 10px 0px 0px; z-index:1000001;color:#FF3300; font-weight:bold; height:20px; }#city li{ float:left; list-style-type:none; margin:0px 5px; width:160px;}#city #c1 li a{ float:left; list-style-type:none; margin:0px 3px; 0 0 }#city dl dd{ position:absolute; width:160px; left:0;top:20px!important; border:1px solid #bbb; background:#fff; filter:progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=120, color=#cccccc); padding:3px 0;}.block{ display:block;}.none{ display:none;}</style><script language="javascript"> function $(str){ return document.getElementById(str);}function $(str){ return document.getElementsByTagName(str);}var timer;function changeMenu(thisObj,num){if(thisObj.className=="over") return false;hids(thisObj);thisObj.className="over";$("c"+(num+1)).className="block";
- $("c"+(num+1)).onmouseover=function(){clearTimeout(timer);}$("c"+(num+1)).onmouseout=function(){timer=setTimeout(function(){hids(thisObj);},500)}thisObj.onmouseout=function(){timer=setTimeout(function(){hids(thisObj);},3000)}
- }function hids(thisObj){clearTimeout(timer);var tabObj=thisObj.parentNode.getAttribute("id");var obj_dt=$(tabObj).getElementsByTagName("dt");for(var i=0;i<obj_dt.length;i++){obj_dt[i].className="normal";$("c"+(i+1)).className="none";}}</script><div id="city"><dl id="warpper"><dt onMouseOver="changeMenu(this,0);">[切换]</dt><dd id="c1" class="none"><ul><li><a href="http://www.mwtee.com" target="_blank">魏桥</a> <a href="http://www.mwtee.com" target="_blank">长山</a> <a href="http://www.mwtee.com" target="_blank">青阳</a> <a href="http://www.mwtee.com" target="_blank">好生</a> <a href="http://www.mwtee.com" target="_blank">韩店</a> <a href="http://www.mwtee.com" target="_blank">临池</a> <a href="http://www.mwtee.com" target="_blank">孙镇</a> <a href="http://www.mwtee.com" target="_blank">码头</a> <a href="http://www.mwtee.com" target="_blank">台子</a> <a href="http://www.mwtee.com" target="_blank">西董</a> <a href="http://www.mwtee.com" target="_blank">九户</a> <a href="http://www.mwtee.com" target="_blank">眀集</a> <a href="http://www.mwtee.com" target="_blank">焦桥</a></li></ul></dd></dl>
- </div><!--地区切换_结束-->
相关文章:
- 页头导航-本机测试结果,大家看看如何(05-08)
- 修改快捷导航内一行内显示个数 For Dzx2.0(05-08)
- 轻松实现导航条加NEW、HOT图标(05-08)
- 主题列表页左边版块导航css注释(05-08)
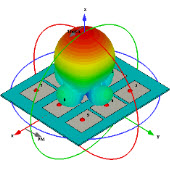
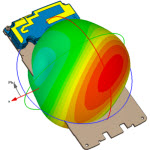
- 卫星导航自适应阵列抗干扰性能分析(05-08)
- HFSS错误代码1054(05-08)
射频专业培训教程推荐